Known Issues
Objective-C App Delegate
Capacitor (due to a dependency on Cordova for legacy compatibility resons) contains an AppDelegate that will clash with any other Objective-C AppDelegate. To workaround this issue, you will need to rename your applications AppDelegate to something else:
@interface MYAppDelegate : UIReeponder <UIApplicationDelegate>
@implementation MYAppDelegate
@end
Notifications
All versions of IonicPortals on iOS prior to 0.6.5 contain a bug where Capacitor takes control as the UNNotificationCenterDelegate. Upgrading to 0.6.5 will resolve the issue.
Swift Package Manager Integration
There are currently two separate, but similar issues when integrating IonicPortals as an SPM dependency. Both manifest themselves as Invalid Bundle errors from App Store Connect
IonicPortals as a single target dependency
Capacitor v3.5.1 has an issue where it has an embedded Cordova.framework. This causes uploading to App Store Connect to fail with error codes ITMS-90205 and ITMS-90206. The workaround is to delete the embedded framework as part of your build process:
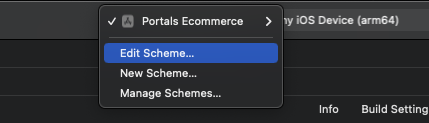
First, select the affected scheme in Xcode and click "Edit Scheme...":

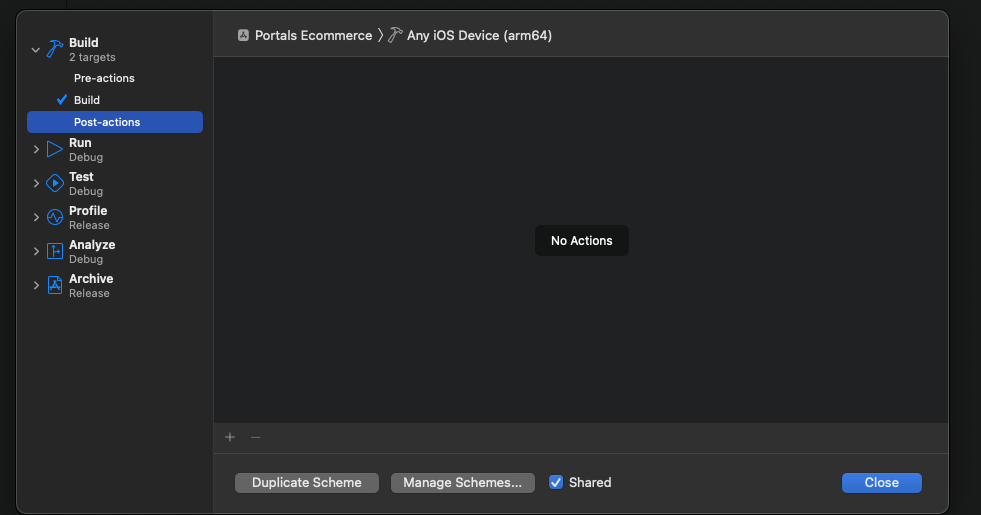
Next, expand the "Build" drop down and select "Post-actions" to run the script after your build has completed:

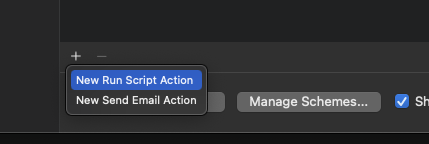
Then, click the "+" button and select "New Run Script Action":

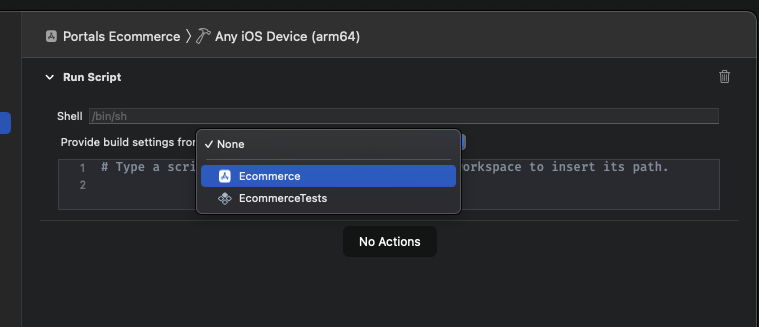
In the Run Script Action editor, select the target whose build settings you need to inherit:

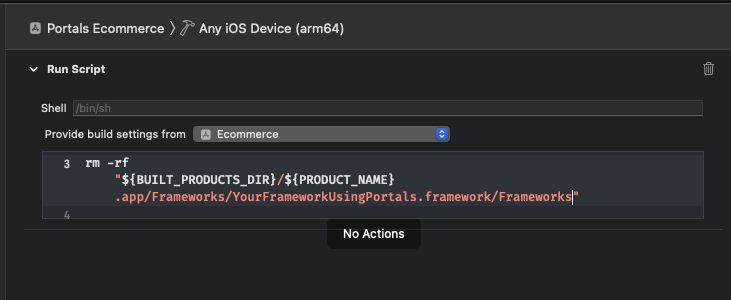
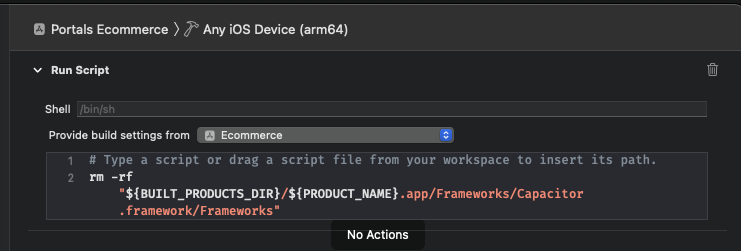
Finally, add the following script in the script editor:
rm -rf "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/Frameworks/Capacitor.framework/Frameworks"

IonicPortals as a multi-target dependency
When using IonicPortals as a multi-target dependency across Application and Framework targets, Xcode embeds Capacitor.framework, Cordova.framework, IonicLiveUpdates.framework, and IonicPortals.framework into your Framework targets as well.
To avoid this altogether, you can migrate your Frameworks to be Swift Packages. However, if migrating framework targets to be Swift Packages isn't an option, then in addition to the steps outlined in IonicPortals as a single target dependency add the following to the "Run Script Action" configured in that section:
rm -rf "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/Frameworks/YourFrameworkUsingPortals.framework/Frameworks"